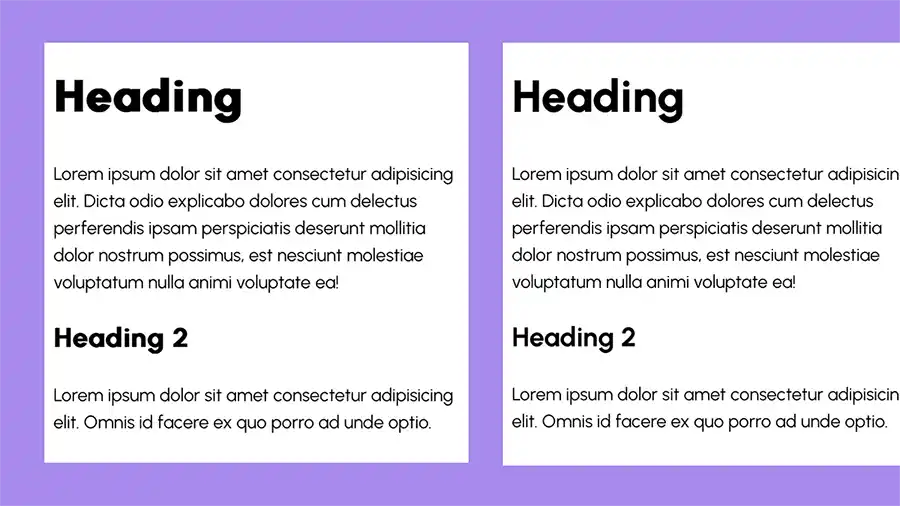
Why does a font weight in Figma seem lighter than the same weight in the browser? - Ask the community - Figma Community Forum

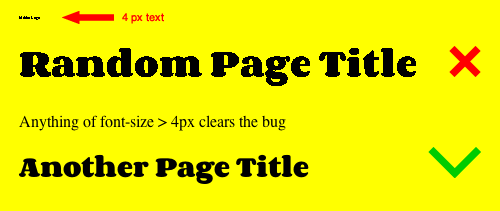
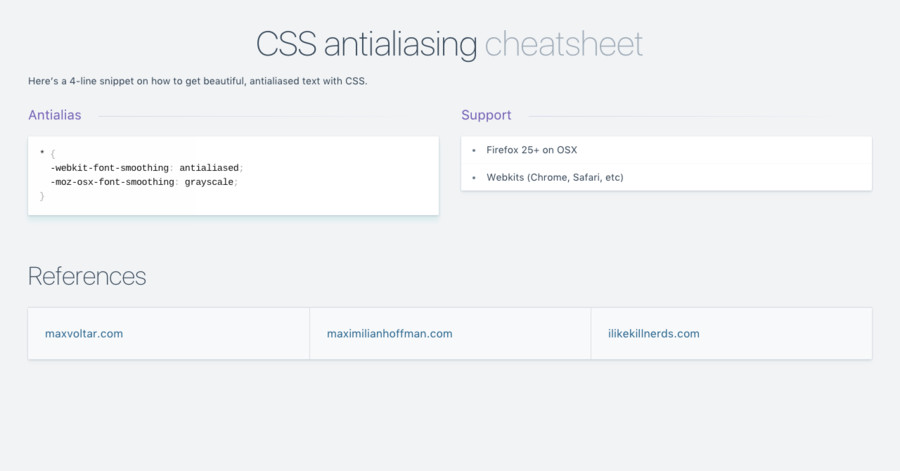
CSS3 – Smooth the text in WebKit browser after Text Rotation by activating the anti-aliasing | Eureka!

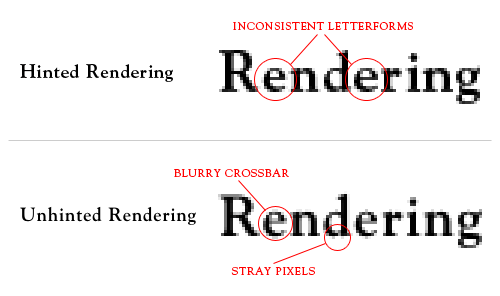
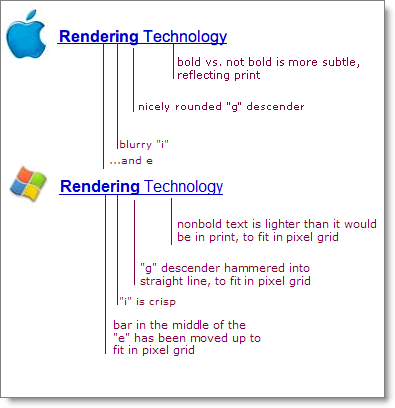
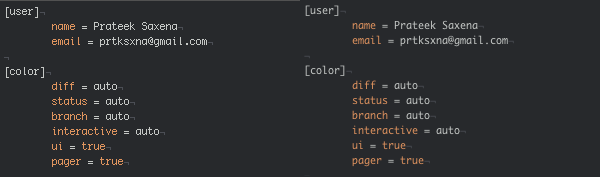
subpixel rendering - Font-face loaded on Windows look really bad. Which fonts are you using that render better? - Graphic Design Stack Exchange

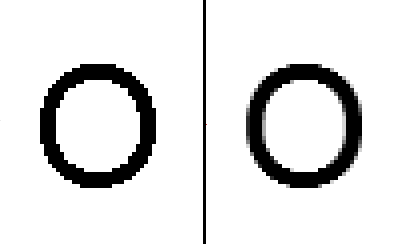
Please remove "-webkit-font-smoothing: antialiased" from fonts.google.com · Issue #1170 · google/fonts · GitHub