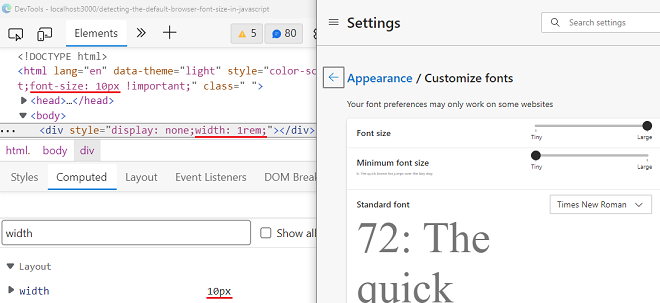
What does "Lower Limit" or "Upper Limit" mean under Theme Options Root Font Size? - Support - Themeco Forum

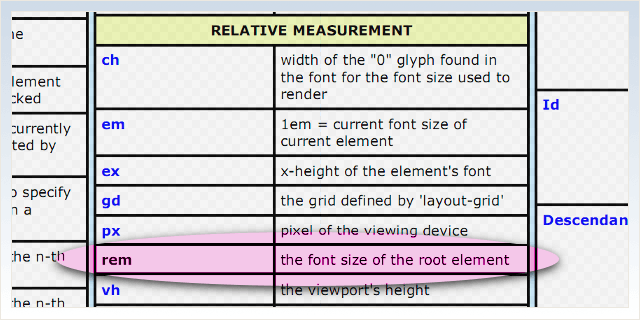
Chris Staudinger on X: "CSS em vs rem explained 🎨👇 Both em and rem are relative units of measurement used in frontend development. em is relative to the font size of the

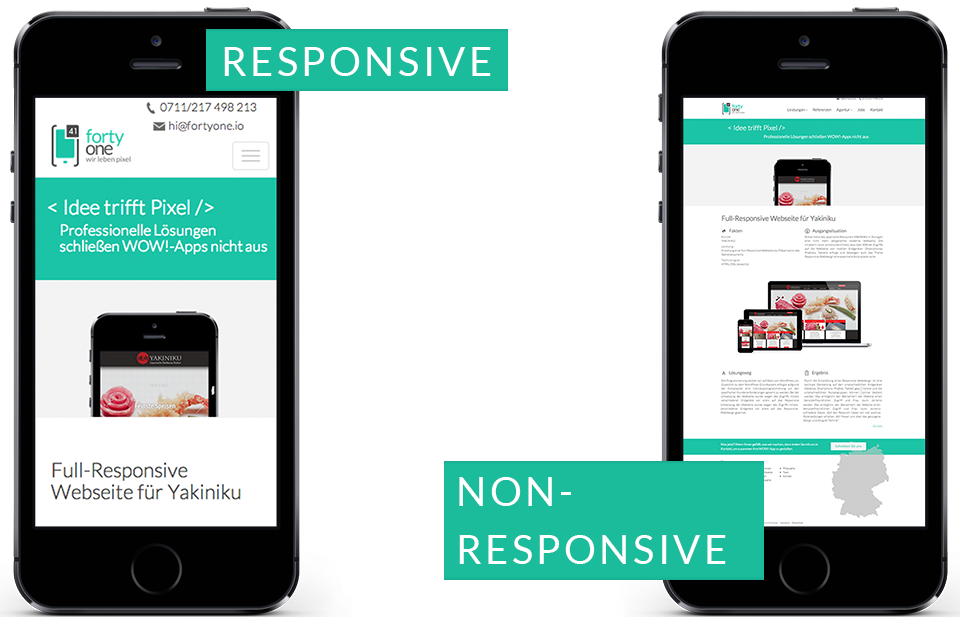
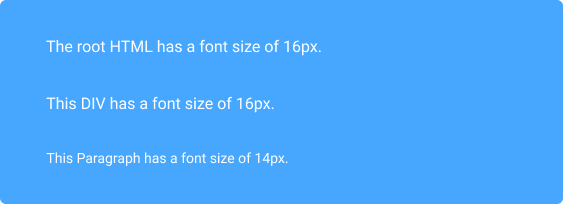
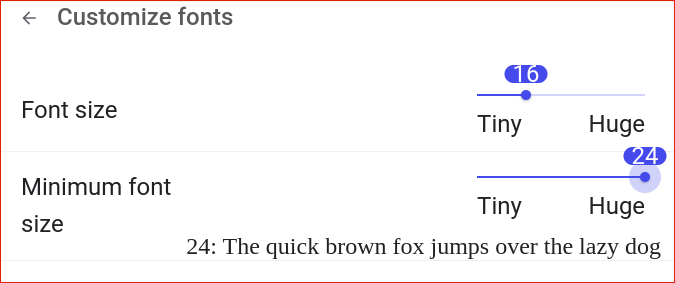
Responsive font sizes and spacing accessibility guide to making user-friendly web apps | by Max Shahdoost | Medium

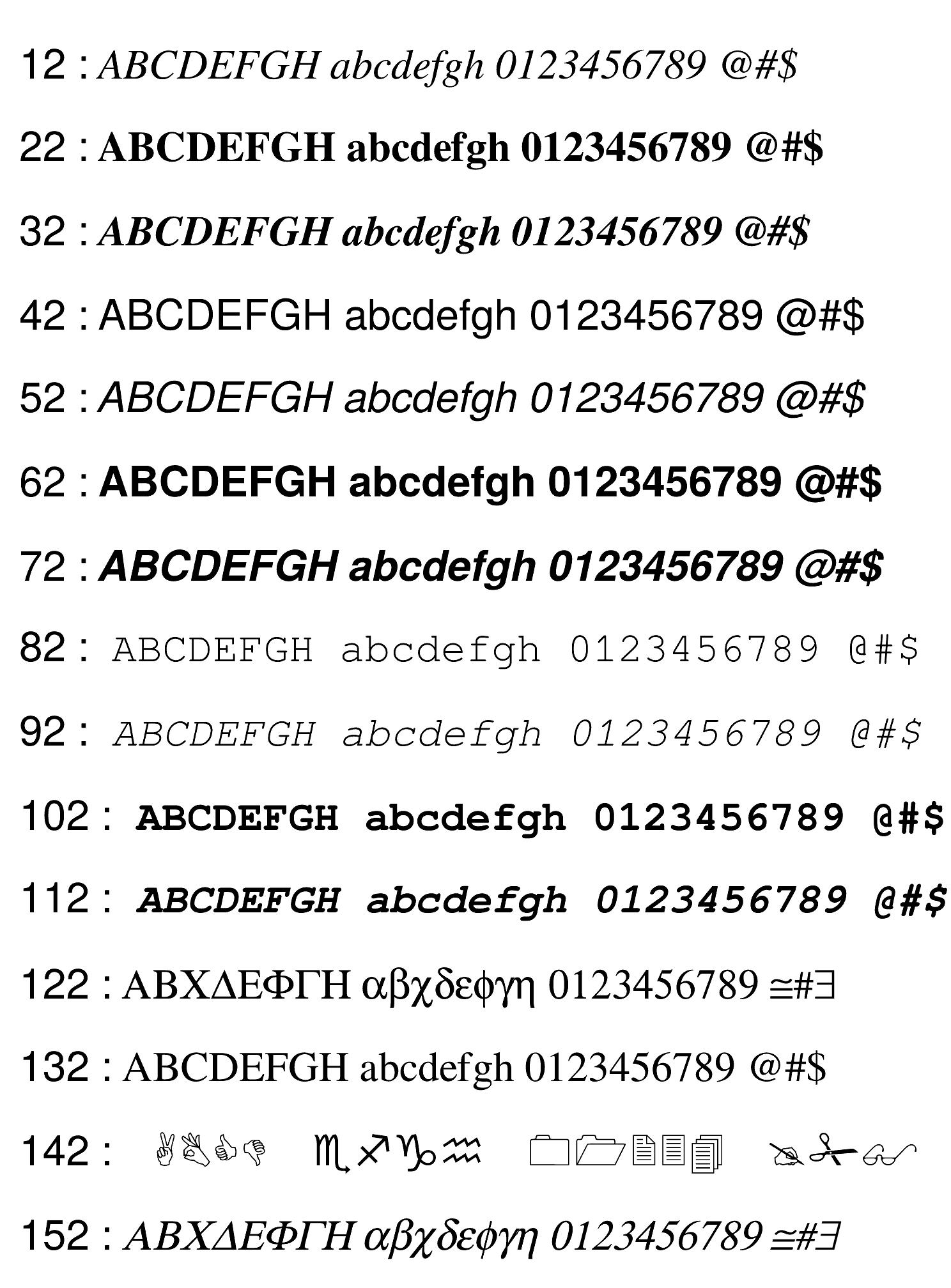
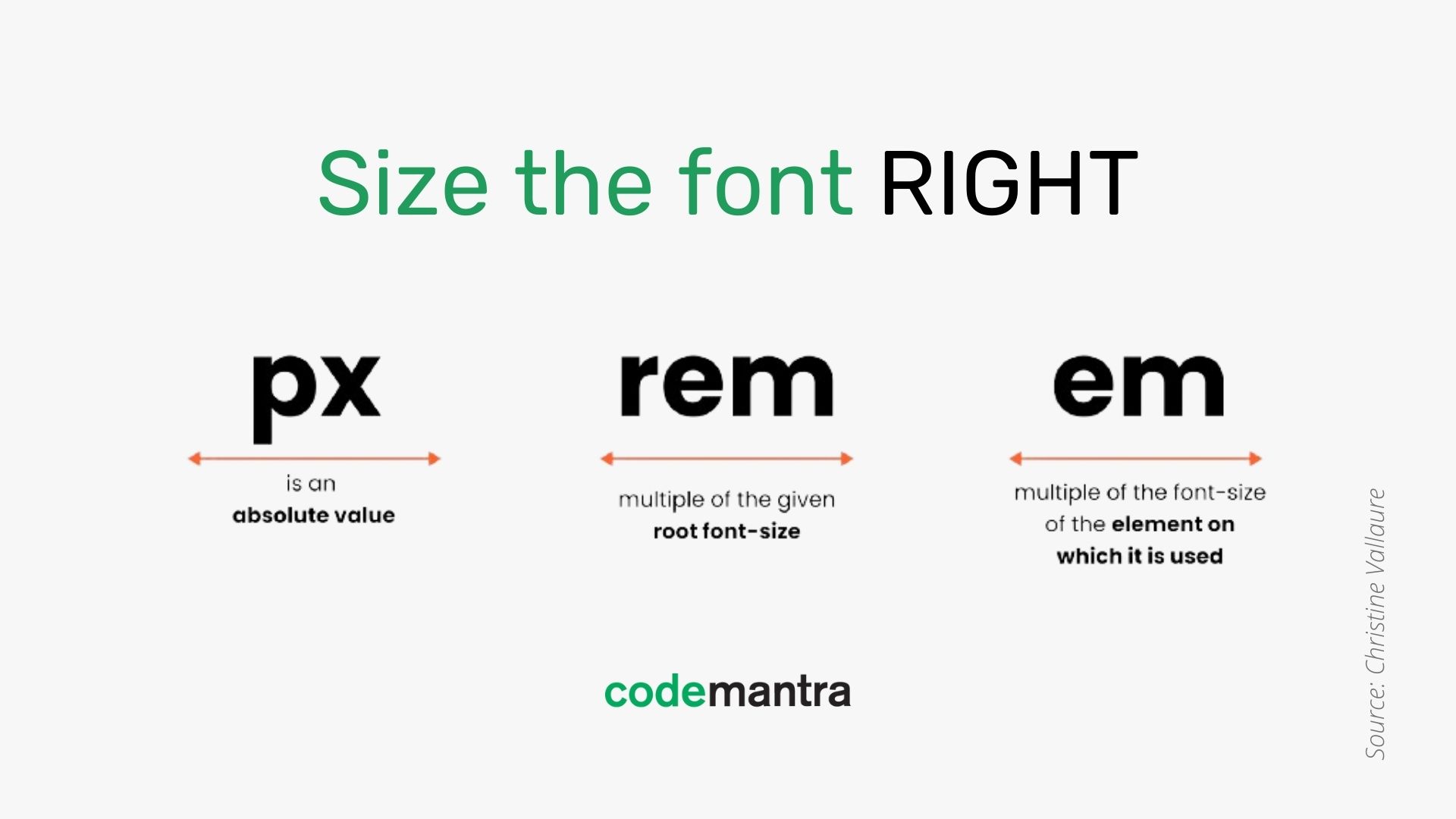
codemantra on X: "Size the font right! Make text accessible and visible for web users and also people needing screen magnifiers. #fontsize #screenmagnifiers #accessibility https://t.co/Yuf1uGzUhR" / X

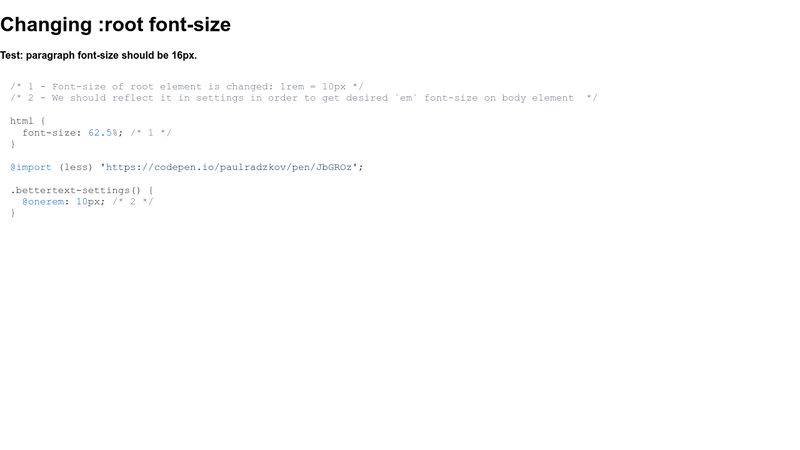
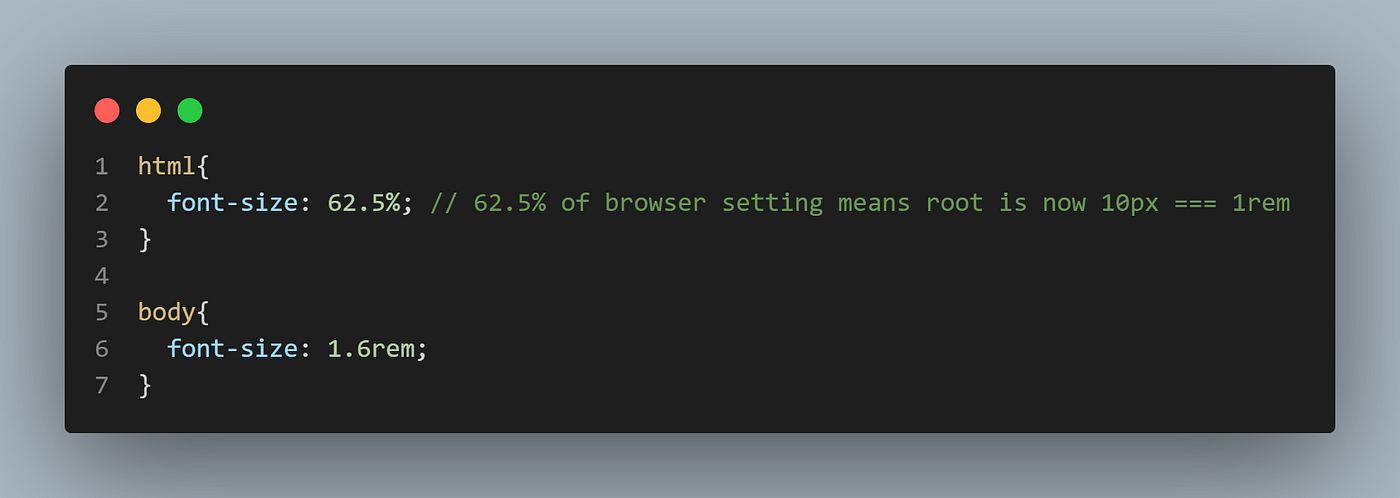
Solving All CSS Layout Issues — any screen, any root font size, without JS | by Joana Borges Late | Level Up Coding

Responsive font sizes and spacing accessibility guide to making user-friendly web apps | by Max Shahdoost | Medium