Why need to use <link rel="preload" as="script"/> and <script async="" /> when building static html · vercel next.js · Discussion #16154 · GitHub

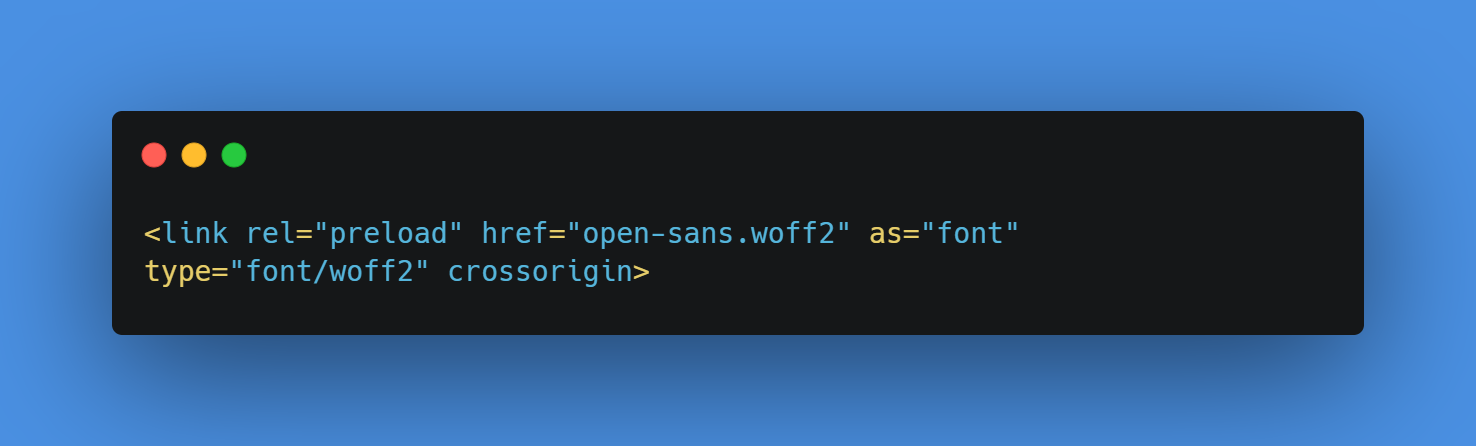
google chrome - <link rel="preload" has an unsupported `type` value (fonts preload) - Stack Overflow
![LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub](https://user-images.githubusercontent.com/3807458/83453566-015be400-a45b-11ea-99a9-333917a5e29b.png)








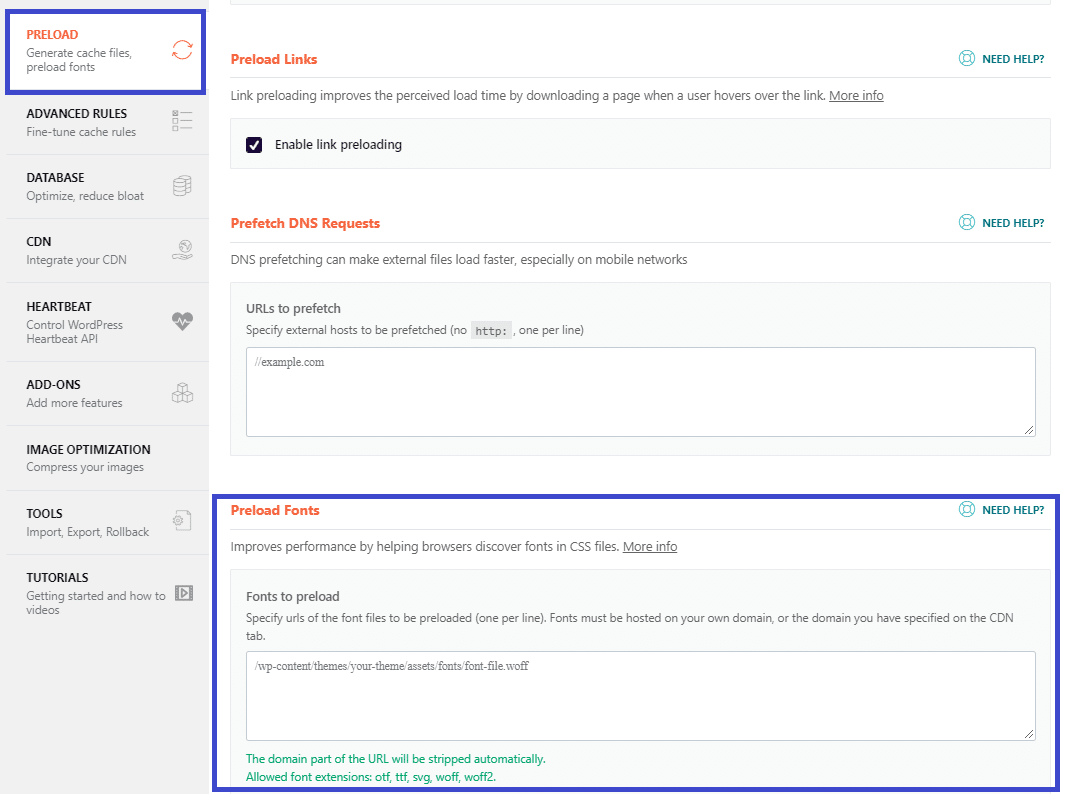
![Add-ons :: Optimization / SEO :: [DS] Fonts preload Add-ons :: Optimization / SEO :: [DS] Fonts preload](https://marketplace.cs-cart.com/images/thumbnails/700/280/detailed/19/Fonts_preload.png)