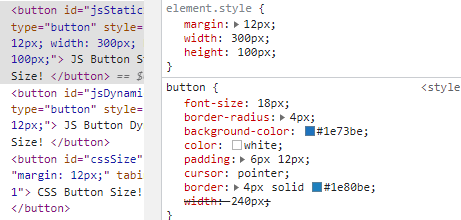
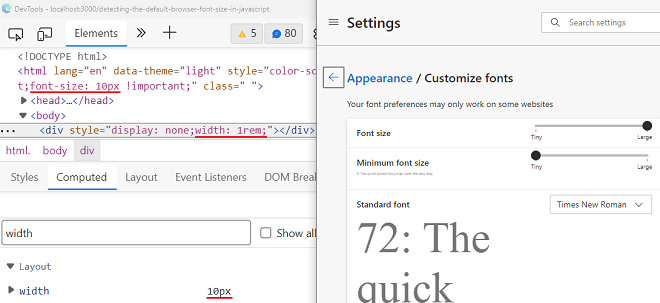
javascript - How to get element font-size inline style when there is more than 1 font-size css - Stack Overflow
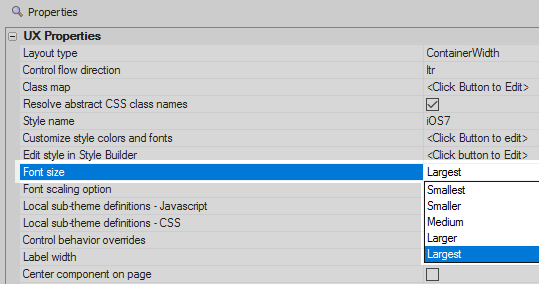
No option to change font size in defaultStyleOptions.js · Issue #2306 · microsoft/BotFramework-WebChat · GitHub

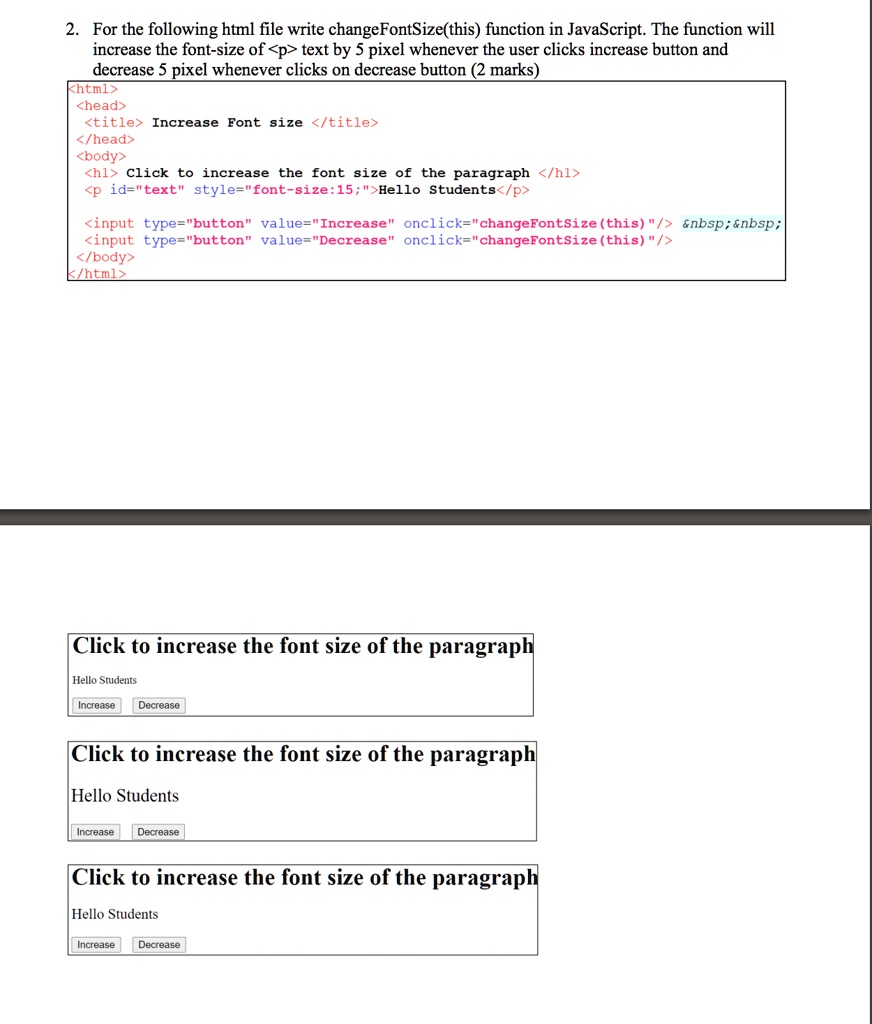
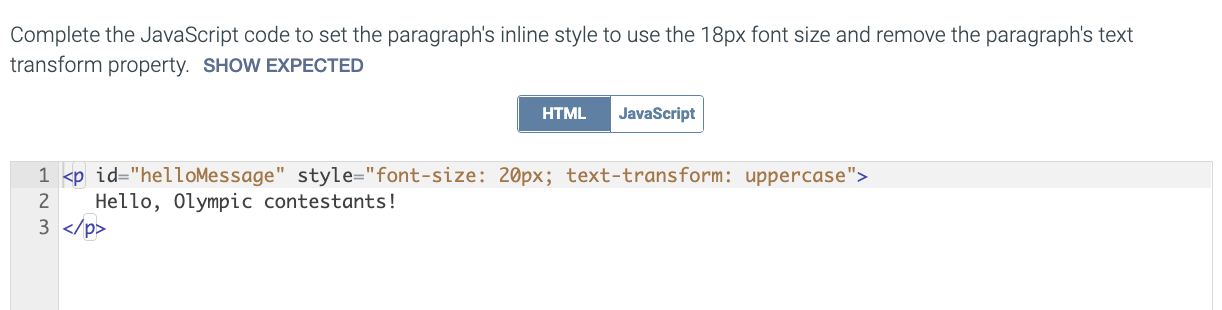
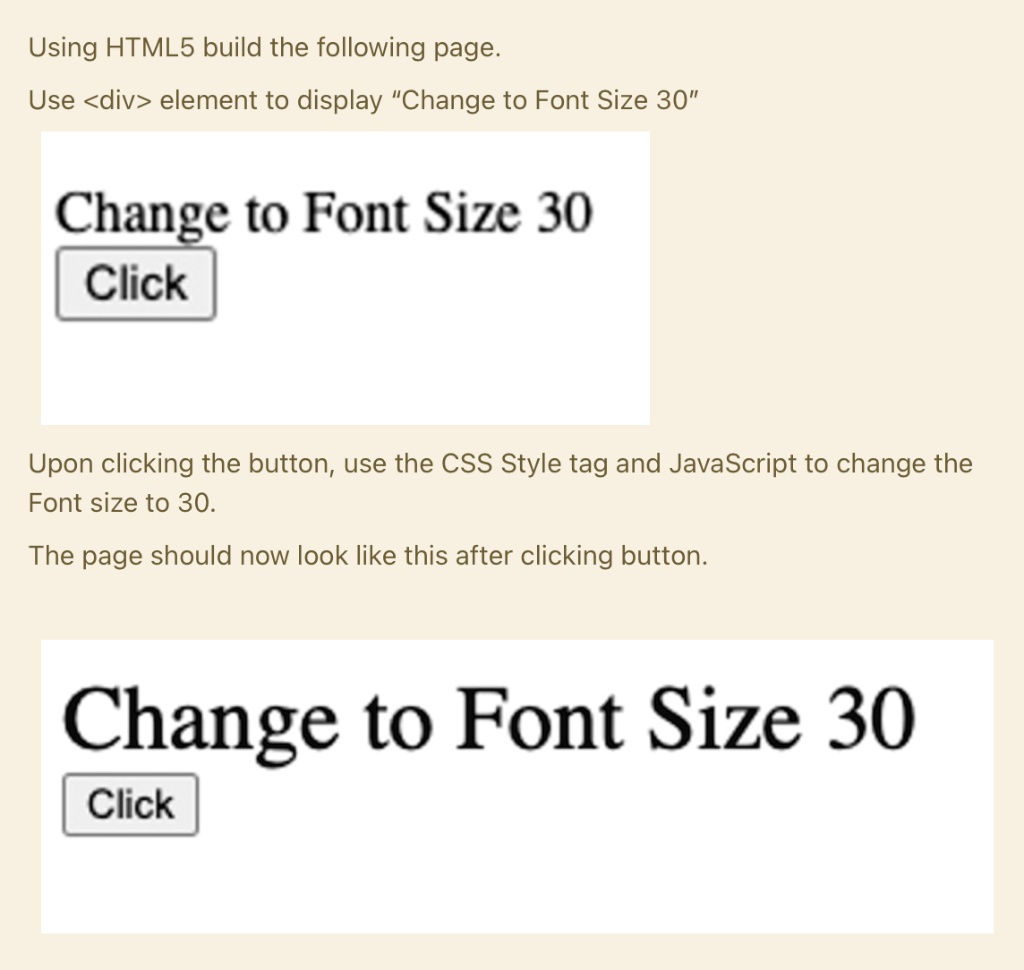
SOLVED: Using HTML, build the following page: Use the <div> element to display "Change to Font Size 30". Change to Font Size 30 Click. Upon clicking the button, use the CSS Style